One of the most time-consuming parts of development is the the build and run cycle, or the time between writing a line of code and seeing it execute. Real-time feedback makes development faster, easier, and more fun for developers. The Xamarin.Forms Previewer renders a live preview of a page side-by-side with the XAML markup, allowing you to see your user interface come to life as you type.
We’re happy to announce the Xamarin.Forms Previewer for Visual Studio and Visual Studio for Mac as part of our Microsoft Connect(); 2016 release. Today, we’re delivering the same core set of features that we previewed at Xamarin Evolve earlier this year, now available on both Mac and Windows.
Installing the Xamarin.Forms Previewer
The Xamarin Forms Previewer is available by default with Visual Studio 2015 and 2017 RC with Xamarin installed. On the Mac, it’s available by default in Xamarin Studio and the Visual Studio for Mac preview, with the latest Xamarin.iOS and Xamarin.Android installed. Latest-and-greatest Xamarin.Forms NuGet is recommended; at least 2.3.2 is required. The Previewer is available for free with a Community license.
Using the Previewer
The Previewer works on any ContentPage, ContentView, or ViewCell in a Xamarin.Forms application. You can create a new Xamarin.Forms app from template or open an existing application. Make sure your app uses XAML for user interface files. Do an initial build of your app before opening the Previewer – an initial compilation is required for the Android preview to work. It’s also required during development for the Previewer to pick up any UI changes and resources outside of the XAML.
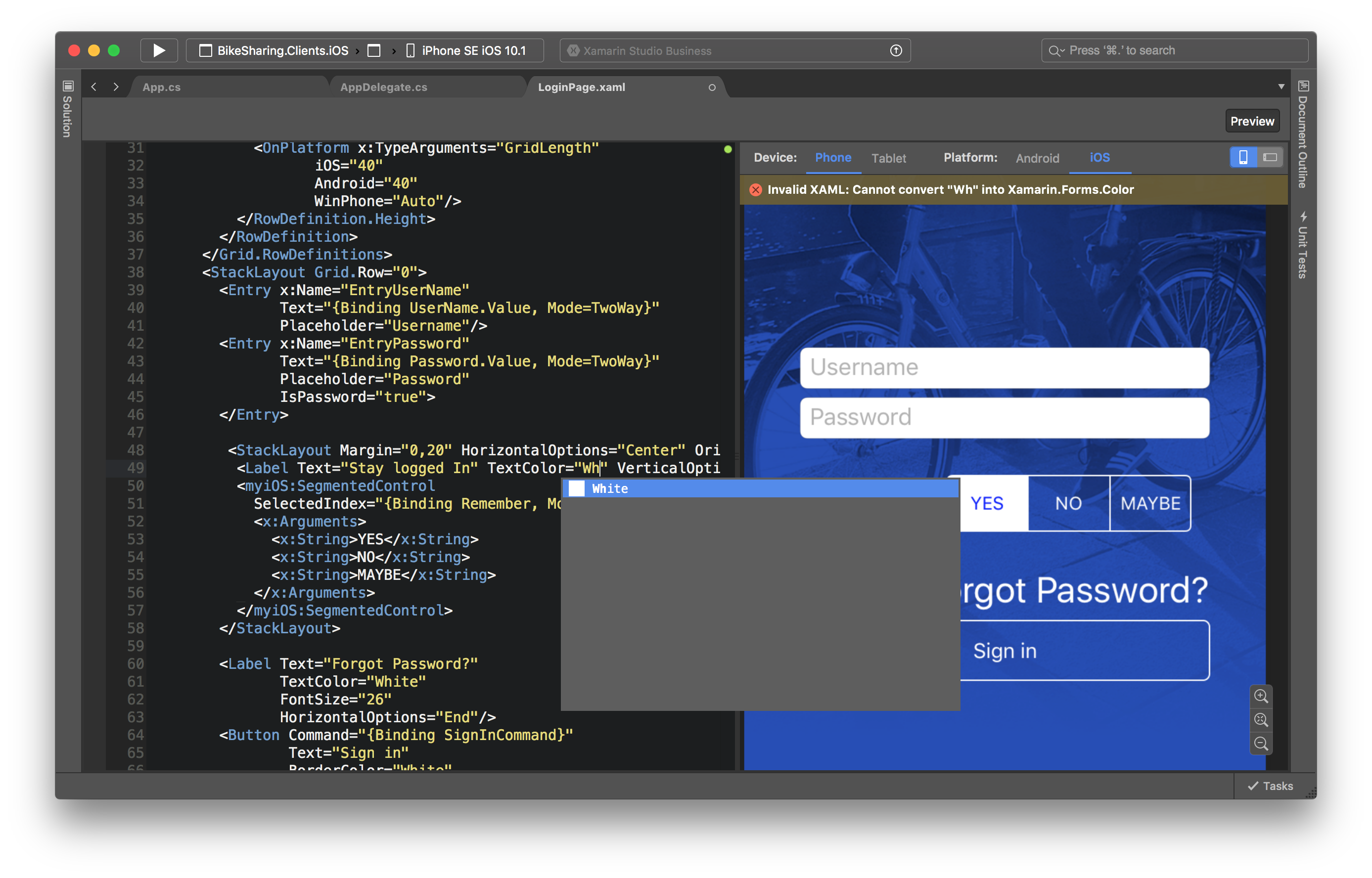
Double-click on a XAML file to launch the Previewer in Xamarin Studio or Visual Studio for Mac. You should see a split view with your XAML on the left and a preview on the right:
 If you don’t see the design surface on the right, press the Preview button at the top right of the text editor to toggle the Previewer.
If you don’t see the design surface on the right, press the Preview button at the top right of the text editor to toggle the Previewer.
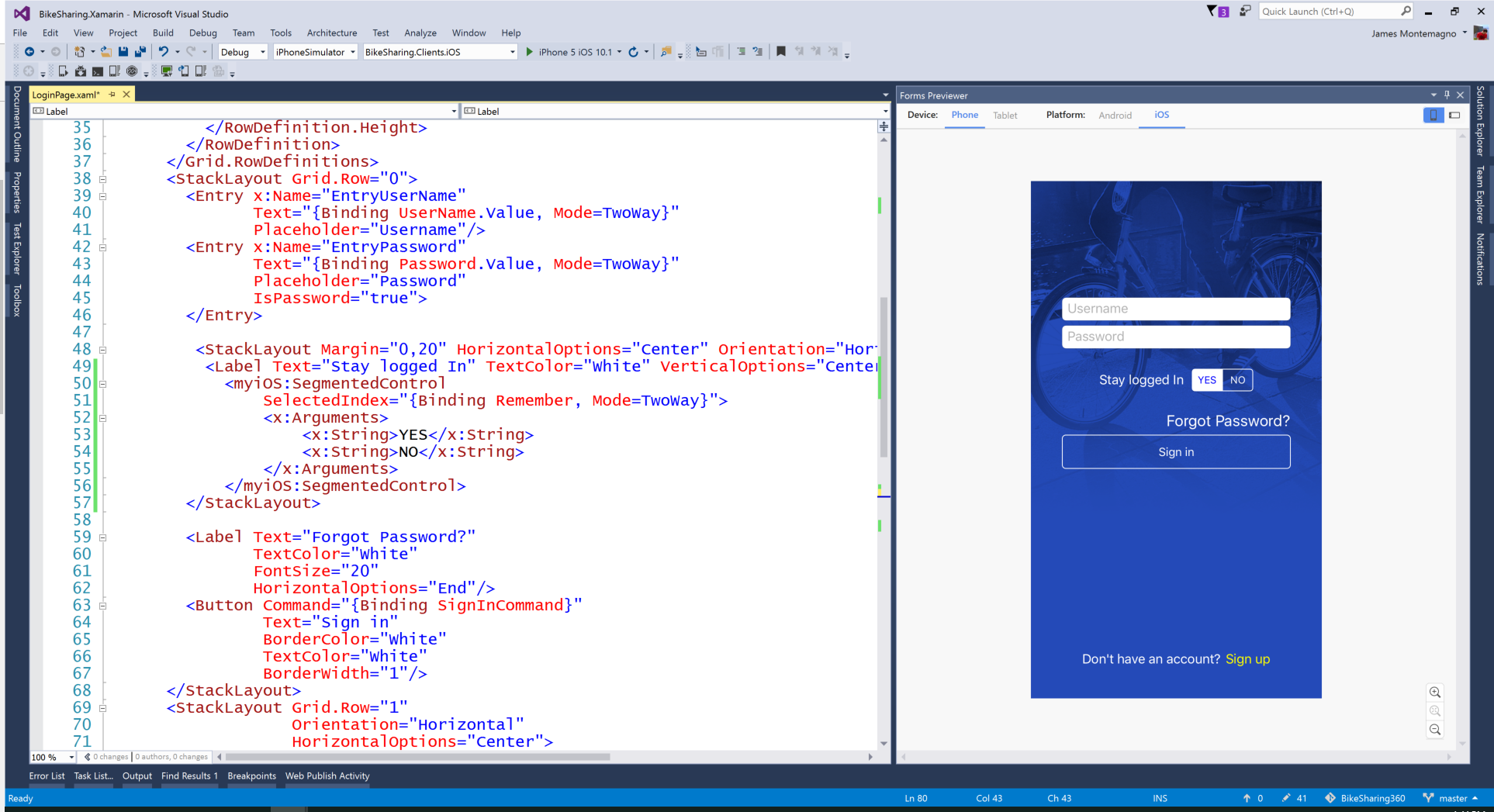
To launch the Previewer in Visual Studio, select View -> Other Windows -> Xamarin.Forms Previewer, or search for “previewer” in the search bar. This will open a tool window for the Previewer. The tool window can then be docked next to the editor:

The Design Surface
The Previewer has tools that help ensure your UI looks good for your users. The design surface allows you to switch between:
- iOS and Android
- Phone and Tablet
- Landscape or Portrait
 Zoom controls are also available on the design surface to help you fine tune your design. On a Mac, the Xamarin.Forms Previewer also supports trackpad zoom gestures.
Zoom controls are also available on the design surface to help you fine tune your design. On a Mac, the Xamarin.Forms Previewer also supports trackpad zoom gestures.
More Resources
For more information on getting the most out of the previewer, check out these guides from our team and community:
- Previewer documentation on the Xamarin developer portal.
- James Montemagno’s guide to using design time data in the previewer with MVVM.
- Xamarin Forms Visual Previewer guide from Adam Pedley, MVP.
The Previewer is a valuable tool to speed up Xamarin.Forms development, and we hope you use it as part of your everyday development workflow, as well as continue to reach out to us with feedback and ideas!
The post Live XAML Previewing with the Xamarin.Forms Previewer appeared first on Xamarin Blog.